よくある質問
FAQ
フォントプラスには、Webフォントの文字と文字の間の余白を一括で取り除くことのできる機能がございますので、このフォントプラス独自の技術とCSSのletter-spacingを組み合わせた文字詰め方法をご提案します。
■利用方法
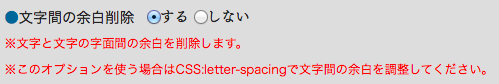
まず、文字間の余白削除機能を設定します。
・スマートライセンスの場合
「スクリプト発行」ページの「文字詰め」オプションにて「文字間の余白削除」にチェックを入れ、
スクリプトを発行してください。
・バリューライセンスの場合
「サブセット化」ページの「文字間の余白削除」オプションにて「する」を選択し、サブセット化を行ってください。

このオプションを設定すると、フォントデータ中の文字のデザインに含まれる左右の余白が消えます。つまり、文字と文字の間のスペースがなくなります。
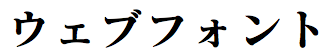
・余白削除前

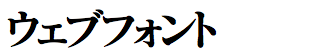
・余白削除後

少し余白をとりたい場合は、CSSの ”letter-spacing” を使って調整してください。
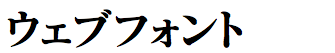
・余白削除後に letter-spacing(設定値:0.1em)で調整

(CSSの記述例)
H1 {
font-family: "FOT-マティス Pro B";
letter-spacing: 0.1em;
}
▼▼以下の点にご注意ください▼▼
【文字間の余白削除が動作しない書体】
「文字間の余白削除」機能が正常に適用されない書体がございます。
【例外的に余白幅を残した文字】
以下の文字につきましては、余白を完全に削除するとバランスがよくないため、
字面の両サイド、または片側のみに余白を残しています。
| 両サイドに余白を残している文字 | 右サイドに余白を残している文字 | ||
| 1 | 半角数字 | , | 半角・カンマ |
| 1 | 全角数字 | . | 半角・ピリオド |
| ・ | 全角中点 | , | 全角・カンマ |
| | | 全角縦棒 | . | 全角・ピリオド |
| ¦ | 全角縦棒 | 、 | 全角・読点 |
| ∥ | 全角縦棒 | 。 | 全角・句点 |
| 左サイドに余白を残している文字 | 」 | 全角・鍵括弧(終) | |
| 「 | 全角・鍵括弧(始) | 』 | 全角・二重鍵括弧(終) |
| 『 | 全角・二重鍵括弧(始) | 〉 | 全角・山括弧(終) |
| 〈 | 全角・山括弧(始) | 】 | 全角・隅付き括弧(終) |
| 【 | 全角・隅付き括弧(始) | 〕 | 全角・亀甲括弧(終) |
| 〔 | 全角・亀甲括弧(始) | 〗 | 全角・隅付き括弧(白)(終) |
| 〖 | 全角・隅付き括弧(白)(始) | 〙 | 全角・二重亀甲括弧(終) |
| 〘 | 全角・二重亀甲括弧(始) | 〛 | 全角・二重角括弧(終) |
| 〚 | 全角・二重角括弧(始) | ) | 全角・丸括弧(終) |
| ( | 全角・丸括弧(始) | } | 全角・波括弧(終) |
| { | 全角・波括弧(始) | ] | 全角・大括弧(終) |
| [ | 全角・大括弧(始) | ’ | 全角・引用符(終) |
| ‘ | 全角・引用符(始) | ” | 全角・二重引用符(終) |
| “ | 全角・二重引用符(始) | ||
ソフトバンク・テクノロジー株式会社
Copyright © Softbank Technology Corp. All rights reserved.